 03 Aug 2023
03 Aug 2023“Looking to build a modern yet powerful website but confused between Angular JS and jQuery? We are here to help you with a detailed comparison between the two so that you can make an informed decision for your next business website development.”

With the advent of pioneering website development frameworks and the growing importance for businesses to establish a strong web presence, having an innovative website with a rich UI, simple navigation, premium content, and, most importantly, a quick time-to-market has become essential. To achieve this, businesses require frameworks that are structured to streamline the development process and minimise the time invested. A combination of an excellent development tool and an effective digital strategy is crucial to meeting their business needs and staying competitive.
Besides, JavaScript tools like the Angular JS Website Development Framework and jQuery emerge as valuable solutions, enabling the construction of high-quality websites with minimal time and effort. By exploiting these powerful structures, businesses can create feature-rich websites that captivate users, provide seamless navigation, and deliver premium content, all while accelerating the development timeline. With such efficient tools at their disposal, businesses can successfully navigate the ever-evolving digital landscape and stand out in today's competitive online arena.
As per Google Trends, Angular and jQuery are prevalent and widely adopted client-side technologies, with some striking differences. In this blog, we have provided a comprehensive comparison between jQuery and Angular to help you understand why Angular JS is the perfect choice for your business.
Angular JS, an advanced web development framework, groups HTML, CSS, and JavaScript to provide basic functions and a sought-after top spot. In addition, it gives Angular JS allows web browsers to dynamically create and show content, reduce server load, and allow developers to create intuitive page designs.
jQuery is a freely available open-source JavaScript library used to simplify client-side web page development. It was developed in 2006 under the MIT licence to reduce code lines and make Java Script more dynamic and interactive. jQuery is a popular library among developers. 77.9% of websites use jQuery, including Amazon, Netflix, or Yahoo.
With increased demand for single-page applications and an intuitive UI with captivating content, this platform has gained popularity among both cash-strapped businesses and startups. With a comprehensive comparison, we will identify the right framework for your subsequent project.

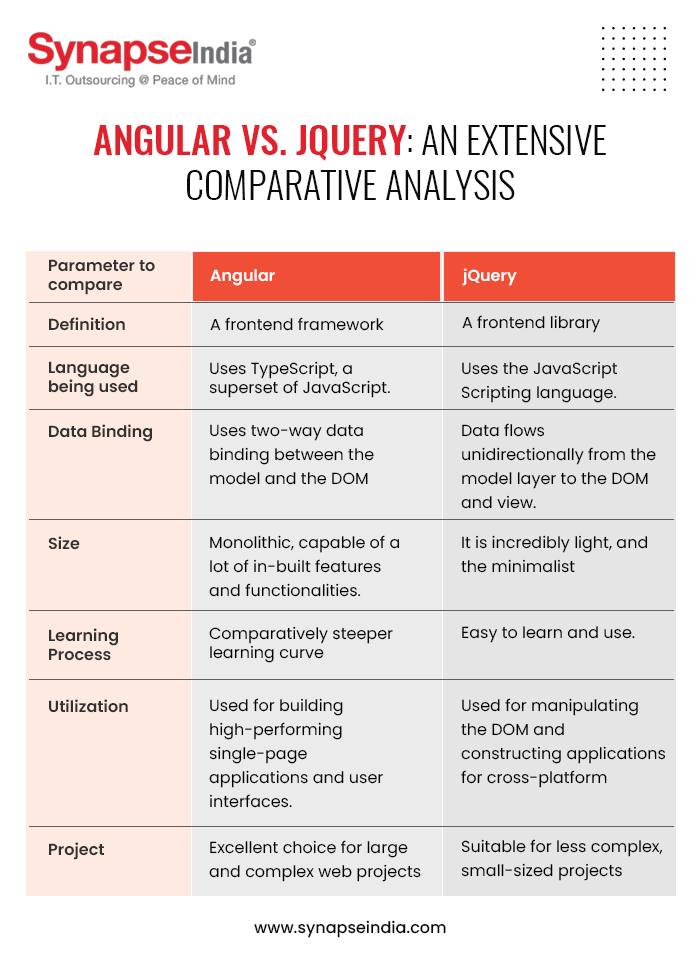
| Parameter to compare | Angular | jQuery |
|---|---|---|
| Definition | A frontend framework | A frontend library |
| Language being used | Uses TypeScript, a superset of JavaScript. | uses the JavaScript Scripting language. |
| Data Binding | Uses two-way data binding between the model and the DOM. | Data flows unidirectionally from the model layer to the DOM and view. |
| Size | Monolithic, capable of a lot of in-built features and functionalities. | It is incredibly light, and the minimalist |
| Learning Process | Comparatively steeper learning curve | Easy to learn and use. |
| Utilization | Used for building high-performing single-page applications and user interfaces. | Used for manipulating the DOM and constructing applications for cross-platform |
| Project | Excellent choice for large and complex web projects | Suitable for less complex, small-sized projects |
Angular employs the typescript programming language, whereas jQuery uses JavaScript. Typescript, a superset of JavaScript, normally supports API documentation and data grid libraries. JavaScript, being the most popular language, is advanced and complex as per developers, whereas they find TypeScript progressive and user-friendly due to the structured code, code highlighting, seamless navigation, and attractive UI
Angular is provided with data binding in two directions for data synchronisation among different layers to maintain a coherent and hassle-free coding structure. If the web developer makes changes in the view layer, they get into the model layer. While jQuery is one-way, all data flows from the model level to others.
Angular is best suited for single-page web applications and businesses with large sizes and complex process structures, while jQuery is a constant DOM API used explicitly for programming languages like CSS, HTML, and JavaScript. Additionally, its library supports cross-platform and cross-compatibility with browsers for front-end development.
The components of jQuery are UI elements, a group of interface interactions, widgets, themes, and UI elements. And Angular comprises building blocks for the UI in an application. Additionally, it has a hierarchical structure
As it is clear from a comprehensive comparison, if you have a small business or simple projects, then jQuery is the perfect choice for your business. While for a large organization with a complicated structure, it is difficult to use jQuery, and here we need a framework like Angular that can handle multiple projects without affecting performance.
Both frameworks are highly regarded for their distinct features, but the Angular JS Website Development framework emerges as the clear winner in the race, primarily due to its widespread adoption in large enterprises where multiple developers collaborate on a single project. Its capabilities make it a perfect fit for businesses planning to migrate online, offering visually appealing and engaging applications thanks to its feature-rich framework.
Furthermore, Angular's strengths lie in its speedy development process, incorporating unit tests for efficient error detection, and the ability to create reusable components with a well-structured and effective code base. It is superior at building single-page applications, and it can even use jQuery as an extension for extra features and improved productivity.
That's why, despite the size of your business, Angular stands out as an ideal choice due to the scalability it offers and the innumerable advantages it brings to the table.


