 07 Feb 2023
07 Feb 2023“A responsive website design company, in the current market scenario, is like a rockstar. Every smartphone user admires a responsive website because they can easily access it from their phone or from any device.”

Digital transformation has metamorphosed almost every business on the planet. It is nearly impossible for organizations to survive in this tech-oriented world without exploring the side of digital transformation. Modern consumers analyze business websites thoroughly to understand their status in the market and to get answers to their questions. They know they’ll get information online. A responsive website design makes it easy for customers to navigate the website.
A responsive web design enables customers to visit from any device because the website can adapt to the size of the visitor’s viewport. A responsive website design company renders content in a way that it perfectly fits the screen size of any device so that visitors enjoy an optimal experience no matter how they access the website. One of the key benefits of having a responsive website is that the site loads quickly without any distortions.
For years developers were in uncertainty that Google gives priority to websites that are responsive. However, in 2018 Google confirmed that websites that adhere to best practices for mobile-first indexing becomes Google’s favorite.
For about a year and a half Google has performed its experiments with its approaches towards indexing and ranking before coming to a final conclusion that it would give attention to the mobile versions over the designs made for desktop computers.
A successful website ranks high in the Google search engines. Almost 29% of users click on the top option when searching for something online, while only 16% users click on the second result and around 11% prefer to go for the third result.
Apparently, your website’s rank is significant to attract organic traffic. A website that has a responsive design manages to score a higher ranking in Google. It attracts more attention from search engine users, resulting in more organic traffic.
A responsive website design company understands the value of a responsive website. Plus, developing a responsive website is less time consuming than creating a stand-alone mobile application. Since time is money, responsive design naturally costs less than the alternative.
A responsive website design company gains the attention of more users because users want websites that can adapt to mobile devices.
Globally, the use of mobile phones has increased because the handy device has made consumers’ lives easier. Customers no longer rely on brick-and-mortar stores to buy the products they need. Whatever they want and whenever they want, they can get it by clicking on the phone.
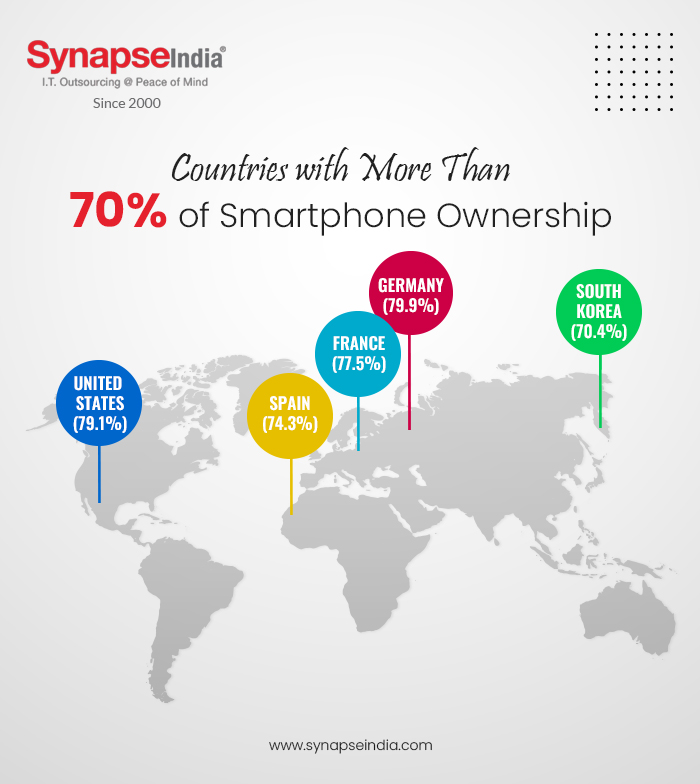
Surveys show that most people in “developed” nations own smartphones. The United Kingdom has the highest rate of ownership at 82.9%.
Countries With More Than 70% of Smartphone Ownership

Countries that are experiencing growth in their economies have a higher percentage of smartphone owners. Overall, 45% of users in emerging economies have smartphone users. Many people rely on smartphones to access the internet. Without other affordable options, it makes sense to own multipurpose mobile devices instead of larger computers.
Maybe you know that the greater part of your sales come from individuals shopping in your stores. That doesn't mean you can ignore the importance of mobile shopping. As a matter of fact, individuals are likely to use their cell phones while shopping in your stores.
As per one report:
Generally, individuals don't appear to like talking with retail workers. They would prefer to utilize their phones to find the data they need to think about and pick things. If you don't have a responsive website architecture, you're either irritating them with a difficult site, forcing them to converse with your workers, or giving them a reason to shop somewhere else.
The inspiration to take on responsive website design turns out to be considerably more clear when you see the amount of money involved in online sales. From November 1 to November 30, 2020, customers in the U.S. burned through $39.9 billion while shopping from their smartphones. Customers burned through $60.7 billion from their laptops and different gadgets.
Taking into account that around 40% of the month's income came from cell phone sales, you can't bear to botch the amazing open doors that responsive plan makes. Declining to adjust implies that you could miss almost 40% of deals.
Initial feelings mean the world, so whether somebody is visiting a website for the first time from their work area or their smartphone, you want to deliver them a good experience. If visitors should do a ton of zooming, contracting and squeezing their screens during their most memorable visit, they're probably going to surrender and try another site.
Generally, responsive website architecture does the greater part of the work for you by changing in accordance with the client's gadget. You ought to in any case follow a few prescribed procedures to make your site more effective.
Some examples include:
As the number of devices available in the market keeps on developing dramatically, understanding the market and evolving technology will become difficult for a responsive website design company. While it's not difficult to accept that the advantages of responsive website architecture have all been worked out, we are likely still in the field's earliest stages. Individuals are currently getting to the web through virtual reality headsets, and cell phones have empowered the production of altogether new kinds of applications, for example, augmented reality games, so there will be no deficiency of novel difficulties proceeding.
Future worries for designers will incorporate the reduction of maintenance costs, continuous search engine optimization and further improved conversion rates. Latest headways in responsive design have zeroed in on obliging smaller screens and this pattern has no signs of slowing down.


 07 Feb 2025
07 Feb 2025
